- Have any questions?
- (Prasad) +91 96191 46851 | (Parag) +91 99878 20022
- support@pnpwebdesign.com
Mastering the Basics of Web Designing: A Beginner’s Guide

Unveiling the Talents of Application Developers in India: Driving Digital Innovation
March 29, 2024
Unveiling the Quest for the Best App Development Agency: Your Ultimate Guide
March 29, 2024Mastering the Basics of Web Designing: A Beginner’s Guide

In the digital age, a strong online presence is essential for businesses and individuals alike. At the heart of every successful website lies effective Basics of web designing. In this beginner’s guide, we’ll explore the fundamentals of web designing, empowering you to create visually appealing and user-friendly websites.
-
Understanding the Basics:

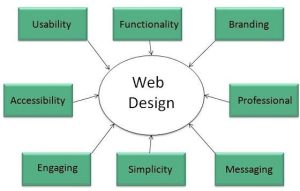
Web designing encompasses the creation and arrangement of elements on a website to achieve a cohesive and visually appealing layout. It involves a combination of graphic design, user experience (UX) design, and coding techniques to bring a website to life.
-
Importance of Visual Hierarchy:
Visual hierarchy plays a crucial role in web design, guiding users’ attention and helping them navigate through the content. By strategically arranging elements such as headings, images, and call-to-action buttons, designers can create a clear hierarchy that guides users through the website’s information architecture.
-
Responsive Design Principles:
In today’s mobile-first world, responsive design is paramount. This approach ensures that websites adapt seamlessly to various screen sizes and devices, providing an optimal viewing experience for users across desktops, tablets, and smartphones. By utilizing flexible grids, images, and media queries, designers can create websites that look and function flawlessly on any device.
-
Color Theory and Typography:
Color and typography are powerful tools in web design, influencing the mood, tone, and readability of a website. Designers must carefully select colors that complement the brand identity and evoke the desired emotional response from users. Similarly, choosing the right fonts and typographic hierarchy enhances readability and ensures that content is easily digestible.
-
Navigation and User Experience:



Intuitive navigation is essential for keeping users engaged and guiding them to the information they seek. Designers should prioritize user experience by implementing clear navigation menus, breadcrumbs, and search functionality. By simplifying navigation and reducing cognitive load, designers can enhance the overall user experience and encourage exploration.
-
Incorporating Visual Elements:
Visual elements such as images, icons, and videos play a vital role in capturing users’ attention and conveying information effectively. Designers should carefully select and optimize visual assets to complement the website’s content and reinforce its messaging. Additionally, using white space strategically can improve readability and create a sense of balance and harmony in the design.
-
Conclusion: Basics of web designing
Mastering the basics of web designing is the first step towards creating engaging and impactful websites. By understanding the principles of visual hierarchy, responsive design, color theory, typography, navigation, and visual elements, designers can craft websites that captivate audiences and deliver exceptional user experiences. As you embark on your web design journey, remember to experiment, iterate, and stay abreast of emerging trends to continuously refine your skills and create stunning websites that leave a lasting impression.